
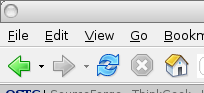
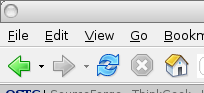
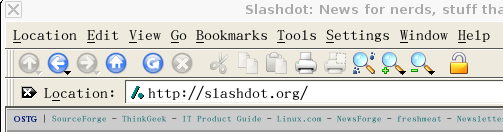
図 1: Firefox のツールバー
EmptyPage.jp > Translations > 使える GUI デザイン
2004年11月28日
Benjamin Roe さんの、Usable GUI Design: A Quick Guide for F/OSS Developers の M.Shibata による日本語訳です。プロジェクト杉田玄白正式参加テキスト。
Update: この記事についてたくさんのコメントをいただいたので、FAQを作って、そのうちのいくつかについて回答することにしました(訳注: FAQ も翻訳しました!)。
オープンソース・ソフトウェアの世界は優れたソフトウェアでいっぱいです。ワードプロセッサから Web サービスにいたるまで、コンピュータでしたいと思うようなおおよそすべての作業において、高品質のフリー/オープンソース・ソフトウェアを利用することができます。しかしこうして勢ぞろいしたソフトウェアにも、ひとつ欠点があります。あるべき使い勝手からかけ離れて使いにくいということがたびたびあるのです。UI デザインの専門家は、アプリケーションの開発にあたっていちばんに設計されるべきなのはユーザー・インターフェースであるといいますが、プログラマにはこうした設計をすることができません。それは UI の専門家でなければできないことで、オープンソース・ソフトウェアのプロジェクトではこうした人々の手を借りることができず、それゆえ本当の使いやすさというものは望むべくもないというのです。
これは、わたしたちが UI デザインをあきらめるべきだということではありません。多くの商用アプリケーションの UI の品質を見ればわかるように、スタッフにユーザビリティのエキスパートを加えればそれで優れたユーザー・インターフェースが保証されるというわけでもないのです。開発者の努力、知識、洞察力がアプリケーションの使い勝手を大きく向上させることを可能にするのです。わたしたちに見つけられるのは絶対的ではなくて近似的な解にすぎないかもしれませんが、それでもそれは正しい方向への進歩です。
こうした問題に数年にわたって取り組んだ末に、わたしはオープンソース・ソフトウェア開発者がアプリケーションの GUI をデザインする際に守るべき 5 つの点について書くことにしました。これらは、わたしがオープンソース・ソフトウェアを使用・開発した経験と、こうしたことがらについて扱っているいくつかのたいへん興味深い書籍や Web サイトから導き出したものです。それらの作品については参考文献に挙げてあります——ユーザビリティの問題に興味がある開発者にとってはどれもすばらしい読みものです。
ほとんどの作品に必ずしも実装を要求されないことがらや、ちょっとした論争になっているようなことがらについては、わたしはあえて軽く触れるにとどめました。より広い「すべてのアプリケーション」についてが本稿の対象だからです。ここに挙げていることは新しいことでもなければ、これといって難しいことでもありませんが、その効果には目を見張るものがあります。それから、わたしがここで取り上げる例についても述べておきます。そのうちのいくつかについては、アプリケーションの設定を変えることで解決できるものもあります。しかし、わたしはデフォルトの設定についてのみ考慮することにしました。デフォルトの状態こそが、そのアプリケーションにおけるもっとも使い勝手のよいデザインについての開発者の考えを表しているように思われるからです。
はじめるに先立って、予想される罵倒にそなえてもう一点述べておくことにしましょう。アプリケーションによっては、以下に述べることがとりわけ手厳しいものに聞こえるかもしれませんが、これに建設的な批評以外の意図はありません。ほとんどのアプリケーションをわたしは毎日使っており、いずれも献身的な開発者たちの何年にもわたる努力の賜物、とびきりの名品ぞろいです。わたしはただ、さらなる改善の余地を提案しているだけで、誰にたいする攻撃の意図もありません。
コンピュータの UI デザインにおけるもっとも基本的なポイントは、ユーザーはあなたのアプリケーションを使うために使っているわけではないということです。ユーザーは自分の作業をできるだけ手早く片付けたいと思っていて、アプリケーションはたんにその助けとなる道具であるにすぎません。ユーザーをできるだけ早く解放してあげるアプリケーションほどよいアプリケーションです。あなたのアプリケーションを使うことに費やされた努力というのは、ユーザーのやろうとしている作業を片付けることには貢献していない努力なのです。Alan Cooper の 2 冊目の著作、「About Face 2.0」から、このことをうまく要約しているふたつを引用することにします。
本稿の残りの 4 点はこの原則の特別なケースであるというのにすぎません。
Fitt の法則はもっとも基本的で有名な UI デザインの法則です。それによれば、スクリーン上のオブジェクトが大きくてマウスポインタに近いほど、クリックしやすいと述べられています。こんなことはあたりまえなのですが、それでも UI デザインではすっかり無視されてしまうことが少なくありません。

図 1: Firefox のツールバー
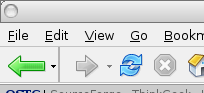
たとえば、デフォルトの Firefox のボタンバー(図 1)を考えてみてください。Web ブラウジングでは、他と比べて圧倒的に押すことの多いボタンは[戻る]ボタンです。したがって[戻る]ボタンは押しやすくなくてはいけません。このようにアプリケーションを使うことに費やす労力を最小限にすることで、ユーザーが Web ブラウジングに集中できるようになるのです。ところがこのボタンバーでは、5 つのボタンすべてが同じ大きさになっています。[中止]ボタンは本当に[戻る]ボタンと同じくらい重要なのでしょうか? もちろん違います。よりよいデザインは図 2 のようなものになるでしょう。ここでは[戻る]ボタンは Fitt の法則にしたがって大きく、そして他のボタンよりも目立つものになっています。

図 2: 代替デザイン案
コントロールの外見上の大きさは、それをスクリーンの端に配置することで大きくすることができます。マウスカーソルはスクリーンの端にまで達すると、どんなに早くマウスを動かしていたとしても、そこでマウスカーソルの動きは止まります。このことは、マウスの使用者にとってはスクリーンの端にあるものは、スクリーンの外側に無限に広がっていることになるということを意味します。スクリーンの右上にある 1 ピクセルのターゲットにマウスカーソルを合わせるのは簡単なことです。マウスを右上に適当に「投げて」やればいいからです。スクリーンの中ほどにある 1 ピクセルにマウスカーソルを合わせてそれを押すのにはそれよりも時間がかかることでしょう。このことから、押しやすくあってほしいコントロールは、スクリーン端に配置されるべきだということがわかります。

図 3: Metacity ウィンドウの装飾。
ボタンの周辺に無効な領域がある。
もっとも簡単な例は、すべてのウィンドウに付いている([閉じる][最大化]などの)ウィンドウ操作用のボタンです。ウィンドウを操作しやすくするために、これらは押しやすくなっている必要があります。全アプリケーションの上隅にあるわけですから、これらは角に置く筆頭候補です。しかしながらそれを実践しているウィンドウ・マネージャはごくわずかです。ほとんどの Metacity テーマがやっていませんし、XFCE4 もやっていません。ボタンを 1 ピクセル右上に移動させるだけで、ユーザーは目をつむってでもウィンドウを閉じることができるようになるというのにです。

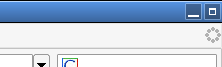
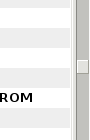
図 4: スクロールバー
1 ピクセルのギャップ。
もうひとつの例はスクロールバーです。わたしのデスクトップにあるほとんどのアプリケーションは、最大化したときにその右端から1 ピクセル離れたところにスクロールバーが付くようになっており、そうなっているばっかりにせっかくのポイントしやすい幅無限大のボックスは 10 ピクセルの小さなボックスへと縮められてしまっていて、わたしはスクロールしたいと思うたびにそこをクリックするのに余計な数秒を費やすことになってしまいます。
このことをまとめると以下のようになります。
ユーザーが作業をしているときには、かれらの注意は行っている作業のことにあります。ユーザーがアプリケーションへと注意を向けるそのたびごとに、かれらが作業に集中しなおすだけの時間が失われていきます。したがって、アプリケーションがユーザーの気を散らせたり邪魔をしたりするようなことは最小限にとどめなければなりません。アプリケーションにはそれが対象としているアイテムというものが存在しています——テキストエディタならテキスト、Web ブラウザなら Web ページです。インターフェースはそれが中心になるように作らなければいけません。
このことの例としては、確認や進行状況のダイアログが挙げられます。たとえば、Evolution はわたしが[送受信]ボタンを押すたびにダイアログをポップアップしてメールをチェックしているその進行状況を教えます。このダイアログはメールを受信したので、ほかのアプリケーションへのアクセスをブロックしようという場合であればまっとうだといえます。しかしこのダイアログの提供しているものはなんでしょう? これはたんにユーザーの邪魔をするのにしか役に立っていません。このダイアログは廃止して、ステータスバーの進捗メーターに置き換えたほうがずっとよいでしょう。

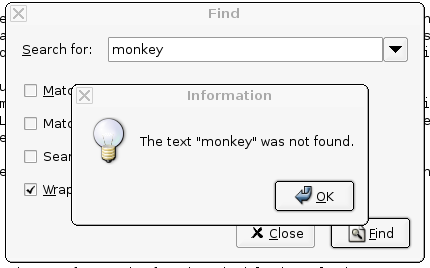
図 5: gEdit の検索ダイアログ
さらに悪い例は KDE のごみ箱のデフォルトでの振る舞いです。ファイルをごみ箱に送るのは、簡単に復元でき、またユーザーが繰り返し行うこともある操作です。どうして簡単にやり直せる作業でユーザーに[OK]を毎回クリックするのを強制するのでしょうか。ユーザーにファイルがごみ箱に送られたということを警告したいのであれば、アニメーションのようなものを表示させればいいのです。こうした簡単な操作において毎回ユーザーの邪魔をしてはいけません。そんなことはユーザーをうるさがらせて作業を遅滞させ、ダイアログでやみくもに[OK]を押すよくない習慣を付けさせることにしかつながりません。
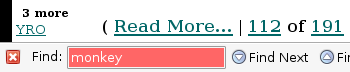
別の例はテキストエディタの検索機能でおなじみの「見つかりません」ダイアログです。検索ダイアログに入力した文字列が見つからなかったとすれば、おそらくは検索する文字列が間違っていたわけで、それなら検索文字列を修正して検索を続けようとするのが普通です。しかしそこには[OK]ボタンのついたダイアログボックスが立ちはだかっており、なにをするにもまずはそいつをクリックしてのけなければならないのです。ユーザーにはさらなる苛立ちと手間がかさみます。よい例としては Firefox の検索ダイアログが挙げられます。これは検索語が見つからないときには赤く色が付くのです。

図 6: あらゆる証拠に反して、Slashdot には monkey は見あたらない。
(訳注: Slashdot の monkey というのは、2ちゃんねるでいう厨房と同じような意味だそうです。山形浩生さんより教えていただきました。)
このことをまとめると:
コンピュータは昨今、1 秒間に何十億回もの演算をこなし、何百ギガバイトものストレージを使うことのできる、パワフルなものとなりました。かたや人間はといえば、何百年たってもそれほど変わっていません。わたしたちはいまだに疲れやすく、すぐ飽きるし、間違えるし、一度に限られた精神力しか発揮することができません。したがって、できるだけ多くの作業を、みすぼらしく擦り切れた人間などではなく、疲れ知らずでメチャ速の、目の前のコンピュータに任せるようにしたほうが賢明であるように思われるのです。
ユーザー・インターフェースにおいて、このアイデアの示唆するところは明白です。決定しなければならないことや、やらなければならないことがあるたびに、インターフェースがユーザーのためにそれをやってくれるようにできないか考えてみてください。たとえば、わたしのタスクバーには現在ふたつの xterm が開いています(図 7)。ひとつは SiEd のソースコードのあるディレクトリを開いており、もうひとつは論文の LaTeX コードがあるディレクトリを開いています。どっちがどっちだかわかりますか? わかりませんよね。そこでわたしは自分の作業したいほうを選ぶのに、タスクバーをクリックしたり、そこにマウスカーソルをもっていってツールチップを表示させたりすることになるわけです。しかしコンピュータはどっちがどっちなのか知っているのです。どうしてそれをわたしのためにやってくれないのでしょうか?
図 7: GNOME のタスクバーは不親切だ。
解決策は単純です。タスクバーにある同一のアプリケーションについては、タスク名を見て、それらを区別できるような情報を表示するようにすればよいのです。そうすれば、わたしは多くの異なるアプリケーションをほとんど考えることなく切り替えることができます。コンピュータがその作業をやってくれるので、わたしはそれをしなくてすむわけです。
もしコンピュータがそれほどまでに広大なストレージを利用できるというのであれば、終了させるたびにわたしの設定を忘れてしまうアプリケーションが多いのはどうしてなのでしょう? わたしは Anjuta IDE は必ず最大化させて使うのですが、Anjuta は起動させるとわたしの使っているスクリーンと同じくらいの大きさでウィンドウを初期化し、ウィンドウの左上をスクリーンから 3 ピクセル離れたところにもっていきます。そこでわたしはウィンドウを最大化させ、なにか開発をして、終了させます。次回 Anjuta を起動させると、それはまたもや最大化されていない状態に逆戻りです。そこでわたしは、やろうとしていたことについて考えるのを中断して、このプログラムを起動するたびに毎回最大化ボタンをクリックするのです。以前のウィンドウのサイズや場所、状態を記憶しておくのにはストレージの 20 バイトもあれば足りるでしょう。何千回のクリックに比べれば安いものです。
GNOME の Nautilus ファイルマネージャはこの点申し分ありません。ウィンドウのサイズからスクロールバーの位置に至るまで、すべてがウィンドウごとに記憶されており、一度ディレクトリのウィンドウを好みに設定しておけばもうそのことで頭を悩ませることはありません。
以上をまとめると以下のようになります:
このポイントはきわめてシンプルです。異なることをするスクリーン上のアイテムは見やすくそしてお互いに異なって見えるべきだということです。操作をしやすくしようと目論んで失敗している端的な例として、Konqueror のデフォルトのタスクバーをご覧ください。

図 8: Konqueror のデフォルトのツールバー
左端のアイテムは上向きの矢印になっていて、Web ブラウザの中ではもっとも使用頻度の少ないコマンドが割り当てられています。左端というのはもっとも見つけやすくクリックしやすい場所ですから、もっともよく使われる操作がここにこなくてはいけません。わたしの知っている他のすべてのブラウザが[戻る]ボタンを左端に置いているのはそれが理由です。
検索ボタンとふたつのズームボタンはとても似通っています。[進む][戻る][上へ][ホーム]そして[更新]ボタンはすべて同じ色をしています。すばやくこれらを見分けるのは至難の業です。さらに重要なことは、それらが 15 個も並んでいるということです! 人間は 5 つ前後のアイテムを識別するのは得意で、それくらいであれば考え込まずに即座にすることができます。楽譜の譜面が 5 行からなっているのもそれが主な理由です。5 つを超えると、わたしたちは立ち止まって脳を使ってどれがどれであるかを考えなければならなくなります。優れたデザインでは、ツールバーにはもっともよく使われるアイテムのみが配置され、一般的にユーザーがしなければならないことを最小限に絞っています。多くのアプリケーションがこうしたたくさんのアイテムをタスクバーに並べていますが、Web をブラウズするといった単純なタスクの場合は、15 個というのはやりすぎです。わたしは新規のユーザーが Konqueror を使おうとして、この配置がいかにかれら自身を混乱させるかを見てきました。経験を積んだコンピュータユーザーであるわたしでさえ混乱するのですから。
アイテムの識別が困難になる別の例は、デフォルトの GNOME で見られます。図 9 の範囲選択されたテキストを見てください。

図 9: GNOME Simple theme のテキスト選択
ユーザーがテキストを範囲選択したとき、彼の注意は選択したテキストにあります。ユーザーはおそらくそれをどうにかするために選択したのですから。それなのにどうしてこのテーマでは選択範囲の背景を暗い色にして、ユーザーが注目しているまさにそのテキストをスクリーン上で読みにくくしてしまうのでしょうか? その部分を明るくして他の部分から際立たせ、読みやすくしたほうがよいのではないでしょうか?
このことをまとめると以下のようになります:
以上の 5 つのポイントは些細なことですが、UI デザインの重要な部分を占めています。これらは UI の問題についての、鉄の掟や特効薬といったものではありません。これらの原則にしたがってインターフェースをデザインすることで、わたしの意見によれば、アプリケーションの使い勝手を大きく向上できるということです。訂正や追加など、どんなコメントでも歓迎します(下記のメールアドレスへどうぞ、nospam の部分を取り除いてください)。
これらのアイデアは簡単な要約にすぎません。インターフェース・デザインについて真剣に取り組もうという方には、下記に挙げる参考資料に目を通されることをお勧めします。Alan Cooper の本はたいへんすばらしいものです。Jef Raskin のはひじょうに役に立つ資料で、「普通」のインターフェース・デザインから離れた興味深いアイデアが含まれています。
本稿についてたくさんのコメントをいただいたので、そのうちのいくつかに答えるべく、FAQ を書きました(FAQ 日本語訳)。
わたしはフリーソフトウェアの擁護者で、GPL ライセンスの Palm OS デバイス向けテキストエディタ、SiEd のメイン・デベロッパーです。実生活では、インペリアル・カレッジのプロセスシステム工学科で Process Scheduling の PhD をしています。
![]()
This work is licensed under a Creative Commons License and is Copyright Benjamin Roe 2004.
ご意見、ご感想、誤字・誤訳のご指摘等は M.Shibata まで Visitor's Voice よりお寄せください。この HTML のソースには原文がコメントとして埋め込まれていますので、ご指摘の参考にしてください。また、とくに以下の点について助言をいただけるとありがたいです。
誤字や言い回しの訂正などの小さな変更はここに掲載していなくても随時行っています。
![]()
Copyright (C) 2004 M.Shibata.
本翻訳は、クリエイティブ・コモンズ・ライセンスの下でライセンスされています。オリジナルの著作権は Benjamin Roe にあります。